Download D3 Fisheye Svg - 74+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://best-matisse-pitcher.blogspot.com/2021/06/d3-fisheye-svg-74-svg-png-eps-dxf-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Fisheye Svg - 74+ SVG PNG EPS DXF File D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Download List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
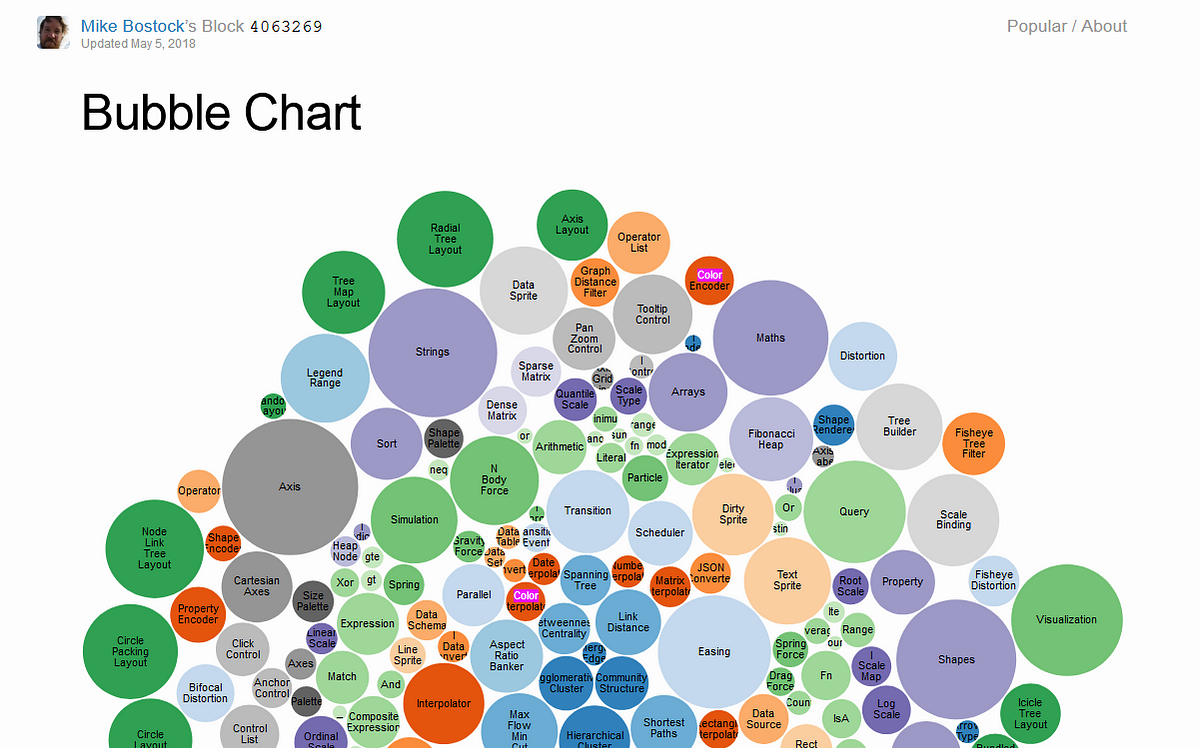
D3 Another Word For It from tm.durusau.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 74+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. Some fisheye svg may be available for free. It provides options to draw different shapes such as lines, rectangles, cir. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: See the presented collection for fisheye svg. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Camera calibration and 3d reconstruction.
D3 Fisheye Svg - 74+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 74+ SVG PNG EPS DXF File However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
I have tried several methods like using a fisheye scale for width however it does not work as expected. SVG Cut Files
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
Https Circabc Europa Eu Sd A 53f00a90 80ab 4c96 996a Da18967eae04 Day3 Network Visualisation Pdf for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
D3 Js Gallery 2490examples Static List About X You Can Contribute To This Gallery On The Google Spreadsheet Or Improving It On Github Every Entry In This Gallery Is Copyrighted By Its Author Feel Free To File A Request For Correcting Errors This Gallery Is for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Camera calibration and 3d reconstruction. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
D3 Js The Perfect Dynamic Platform For Creating Amazing Data Visualizations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction.
D3 Github Com Index Html At Master D3 D3 Github Com Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
49 D3 Examples With Reactjs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Camera calibration and 3d reconstruction.
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
D3 Navigation Notes Chris North Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Camera calibration and 3d reconstruction.
D3 Js The Perfect Dynamic Platform For Creating Amazing Data Visualizations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Camera calibration and 3d reconstruction. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
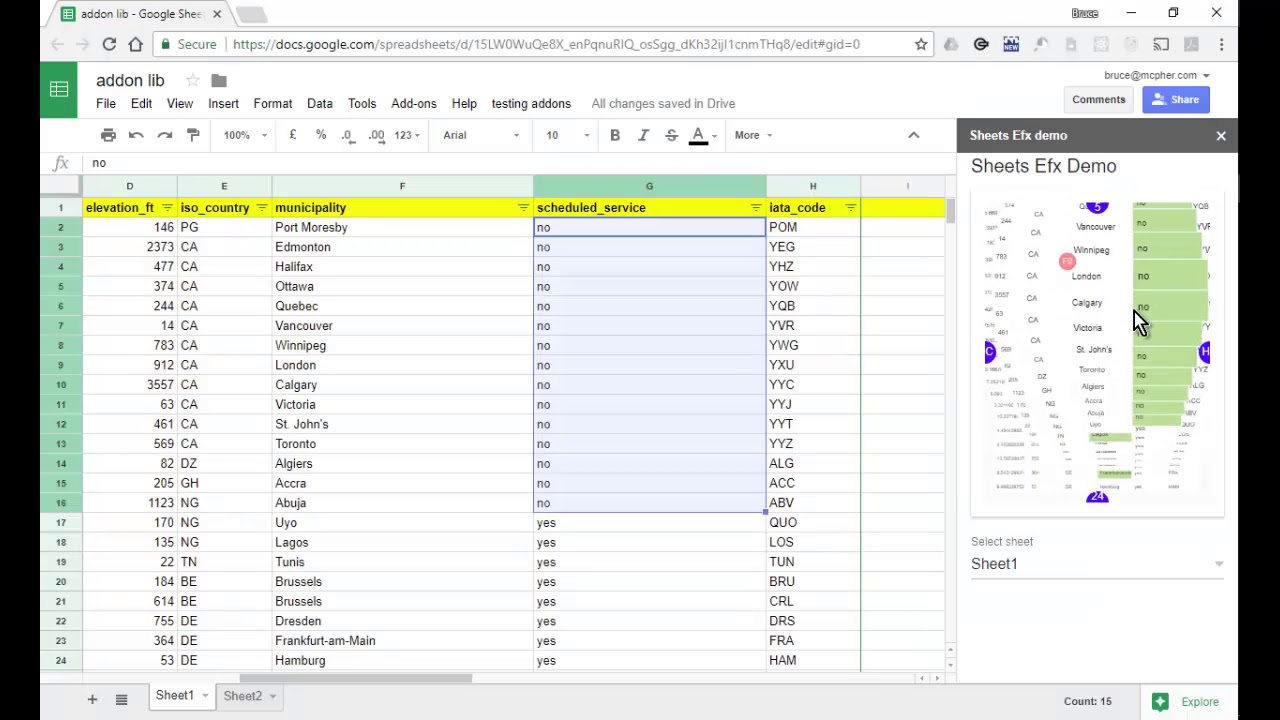
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Dot Append 09 Fisheye On Vimeo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction.
D3 Another Word For It for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Fisheye Grid Bl Ocks Org for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
D3 Sankey Fisheye Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Cascaded Treemap D3 Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); Camera calibration and 3d reconstruction. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Camera calibration and 3d reconstruction. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
D3 Another Word For It for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
How To Achieve Magnifying Square Effect For D3 Charts Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Camera calibration and 3d reconstruction.
Download Download free static and animated fisheye vector icons in png, svg, gif formats. Free SVG Cut Files
D3 Github Com Index Html At Master D3 D3 Github Com Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
How To Rotate Figure In D3 Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
49 D3 Examples With Reactjs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
Gallery D3 Wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
A Faster Fisheye Plugin For D3 Js All S Not Right With Data for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Https Circabc Europa Eu Sd A 53f00a90 80ab 4c96 996a Da18967eae04 Day3 Network Visualisation Pdf for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
Circular Fisheye Error If Data Center And Focus Center Are Exactly The Same Issue 127 D3 D3 Plugins Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Demystifying D3 For Beginners So You Ve Wandered To D3js Org And By Andrew Wong Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
Having Fun With Graphs A Short Introduction To D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
49 D3 Examples With Reactjs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Encircling D3 S Fisheye Distortion Bl Ocks Org for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Pin On Bushfire for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
D3 Js Gallery 2490examples Static List About X You Can Contribute To This Gallery On The Google Spreadsheet Or Improving It On Github Every Entry In This Gallery Is Copyrighted By Its Author Feel Free To File A Request For Correcting Errors This Gallery Is for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
How To Achieve Magnifying Square Effect For D3 Charts Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Js The Best Dynamic Platform To Create Mind Blowing Data Visualizations Cabot Solutions for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
Visualizing Multidimensional Data With D3 Js Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
D3 Js Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
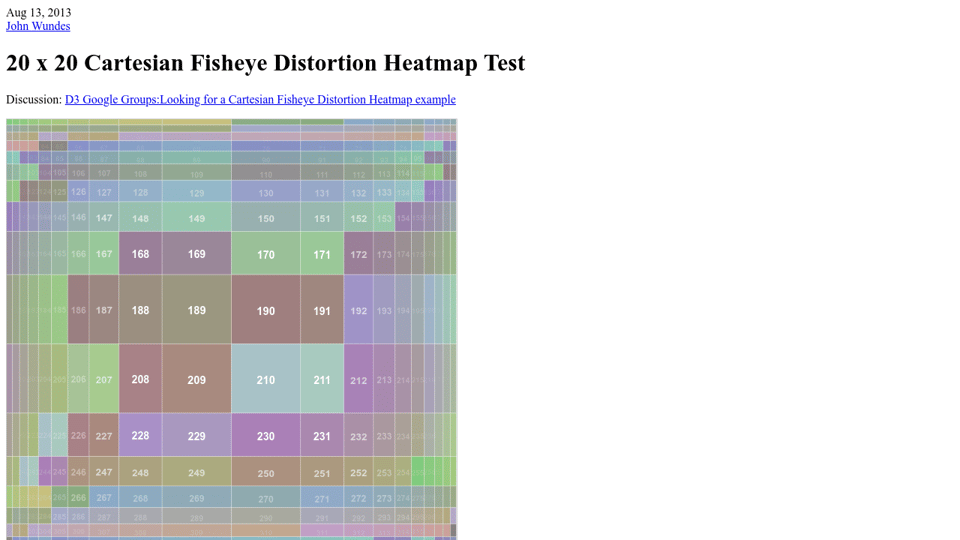
Cartesian Fisheye Distortion Heatmap for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 74+ SVG PNG EPS DXF File
Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.

